在安装以前必须先检查是否有node,在终端输入node -v即可查看,没有的话就先安装node我按照官方文档()安装的时候,到最后构建...于是修改 project.config.json文件复原以后在终端执行如下命令,卸载安装的VantWeapp。
”vant weapp“ 的搜索结果
原生微信小程序使用 找到app.json文件,删除 “style”: ...输入 npm i @vant/weapp -S --production 等待完成后就多了一个node_modules的文件 点击开发工具最上方的 工具–构建npm 完成后就多出了一个miniprogram_np
vantweapp源代码
"van-toast": "@vant/weapp/toast/index" } 第二步 在所在页面中 xx.js 文件中引入,注意路径! import Toast from '@vant/weapp/toast/toast'; 第三步 在所在页面中 xx.wxml 文件中放入以下组件,注意路径! &...
Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
mpvue-vant记录了我们团队开发中在mpvue中使用Vant Weapp组件库所踩下的坑,在这里分享给大家,让mpvue开发者可以使用vant组件库进行开发,避免踩不必要的坑。 此教程是在dov-yih一同协助下完成。经过测试,Vant ...
Taro(V2.0.5)中引入Vant Weapp,(需下载资源到项目中:大小约322KB) 需如下几步: 1.在/src/components下新建文件夹vant-weapp 2.在github上找到Vant-weapp下载文件包,将对应的dist文件夹下内容复制到新建的vant-...
npm i vant-weapp -S –production 回车进行npm的安装。 3、此时还没有安装完成,选中小程序点击开发工具中的“工具”选项——>点击构建npm。 4、此时查看项目,出现package.json(这是配置文件)文件以及其它一些...
小程序使用Vant weapp的索引栏IndexBar组件无法正常跳转至对应锚点,且无变色效果,但滚动正常。 Vant UI库是采用dist文件引入的方式导入。 按官方demo在xx.json引入组件 van-index-bar: ../../dist/index-bar/...
在gitHub上, 链接如下 https://github.com/youzan/vant-weapp 首先在自己项目目录static下新建一个vant文件夹,用于存放组件文件,把dist文件夹下的所有文件拷贝到static下面的vant目录下,如下所示: ...
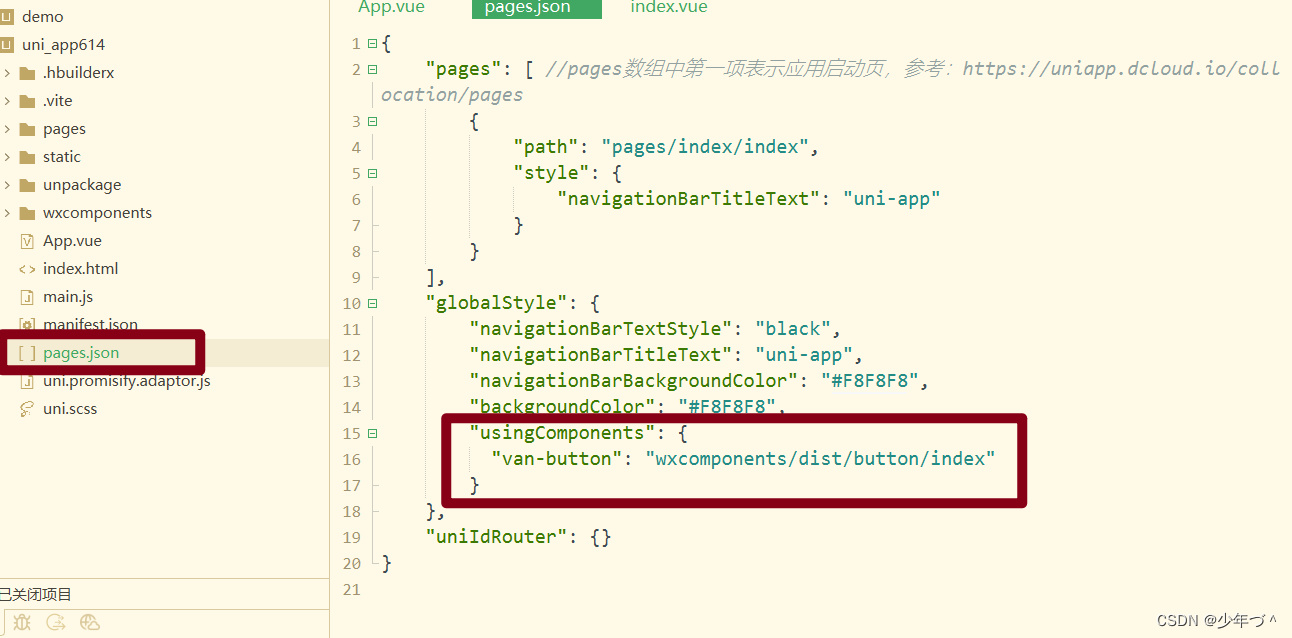
解压当前压缩包,直接放在uniapp项目wxcomponents目录 引用即可 修改后的Vantweapp在uniapp项目里使用不会报错 修改里面的px单位为微信小程序里的rpx 已在发布的微信小程序里使用
Vant UI 是轻量、可靠的小程序 UI 组件库,可以方便我们快速制作出美观的小程序界面。 Vent Weapp 官方网站链接在此 1、下载 Node.js 我是使用 npm 命令来引入这个库,Node Package Manager 是 Node 包管理工具,...
解决微信小程序vant组件库时间选择器只显示年year的问题 vant版本1.10.5
小程序 商城功能,使用了vant weapp ui ,融合了微信登录,微信支付
16.vant Weapp
标签: 前端
比如我们不喜欢这个danger按钮的红色,但是用到的地方又太多了,这个时候我们自己一个一个搞就很麻烦。除去上面三种,能用的包就不多了,所以如果不是用过或是看别人用过,自己开发的时候最好不使用npm的包。...
Vant Weapp 是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用两大参考神兽:1:桌面新建一个vant文件夹2:打开微信开发者工具,在这个文件里新建...
对在微信开发者工具中如何引入Vant Weapp组件库的简单教程(2023.7)
1.0 来了2018 年 8 月 11 日,我们发布了 Vant Weapp 的首个版本。16 个月以来,我们收到了 27 位开发者贡献的 1000 多次提交,也处理了 1200 多个 issue,发布了 50 多个版本。Github 的 star 数从 5k 上升到了 11k...
1.生命周期 1.onLoad():页面加载时触发,一个页面只加载一次。 2.onShow():页面显示切换的时候触发 3.onReady():页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互 ...
地址:...运行npm i vant-weapp -S --production3.安装成功后 点击 工具 => 构建npm之后点击 详情 => 使用构建npm 渲染二.使用组件库首先在json文件中引入组件"van-...
根据项目需求,一个页面,同时出现以下几种组件1、input输入框2、picker选择器3、时间选择器4、textarea5、图片上传和预览首先看vant-ui发现以上几个组件都可以使用,于是愉快的撸了起来。。。。引入了所有需要用的...
一、下载微信开发工具[https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html]二、在本地新建一个空文件夹三、打开微信开发者...npm install --production3、第三步: npm i vant-weapp -S -...
注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为'./'...
# 通过 npm 安装 npm i @vant/weapp -S --production。# 安装 0.x 版本 npm i vant-weapp -S --production。②再packNpmRelationList里面添加如下代码。选项,构建完成后,即可引入组件。4.自定义tab失败。
npm i @vant/weapp -S --productionyarn add @vant/weapp --production
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地




